資訊發達的年代,每個教會都開始往線上發展,經營起社群媒體如 Facebook, Instagram 或者 Line 社團等等。
擁有屬於自己的教會網站,更能將教會資訊完整的呈現給牧道友、會友以及潛在會友,讓人一下子就了解教會。教會擁有一個官網可以說是發展線上媒體不可或缺的一環。(延伸閱讀:為何你的教會要有官網?)
然而,教會網站並不是只要「有」就好了,我們還需要讓他「有邏輯」!
不過… 什麼是有邏輯?
我不知道你有沒有逛過那種官方網站,亂七八糟什麼都找不到,資訊亂貼一通讓人眼花撩亂!各個地方好像都有資訊但想要找資訊時都不知道在哪。
相反的,有邏輯的網站讓人逛起來一下子就能找到資料。舉個例子來說,蘋果電腦的官網,你可以一下子就找到最新 IPhone 販售的功能以及價格。因此就官網而言,邏輯清晰的網站比起一堆華麗功能的網站來的重要!
官網的重點就是要讓人找到他想找的資訊。
這篇文章整理了幾個讓你的官方網站更加有邏輯的方法,讓我們一一來探討。
1. 清晰的選單 Menu
不管你的網站是大網站還是小網站,都會有選單讓使用者跳轉頁面。
而選單的命名更是重要,要讓人可以一眼就看出這個頁面大概在做什麼。

2. 不重複的內容
我很喜歡賈伯斯的極簡主義。
不要詢問還可以加上什麼,而是要詢問還可以拿掉什麼。
不知道為什麼,台灣人有個習性,很怕別人沒看到,因此一直把相同的內容放在各個地方,深怕大家忽略。
這樣做當然沒問題,但是只會造成四處都有一樣的內容,而導致視覺疲乏。
如果教會把「聚會時間表」張貼在「首頁」、「關於我們」、「聚會時間」、「聯繫我們」。
如果要找資料時,時常會想不起這些頁面的差異。

不重複的內容可以加強使用者找到資料!
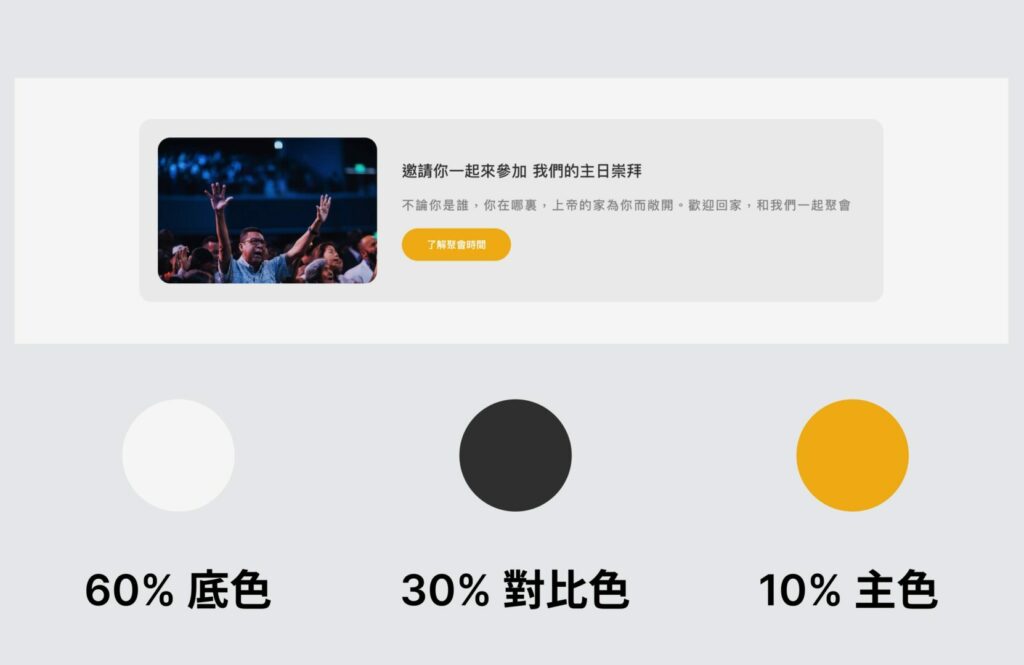
3. 色彩遵守 60-30-10 原則
網站設計有一個色彩原則,稱為「60-30-10」原則。
一個好的網站介面,需要留白到可以讓文字呼吸。
錯誤且糟糕的網站設計,讓人看得眼花撩亂,哪裡可以點擊,哪裡是文字通通不清楚。

如果主色佔比例太多,就如同整篇課本都是重點,沒有重點!
遵守 60-30-10 的設計,讓使用者可以知道哪裡可以點擊,哪裡是文字瀏覽區域。

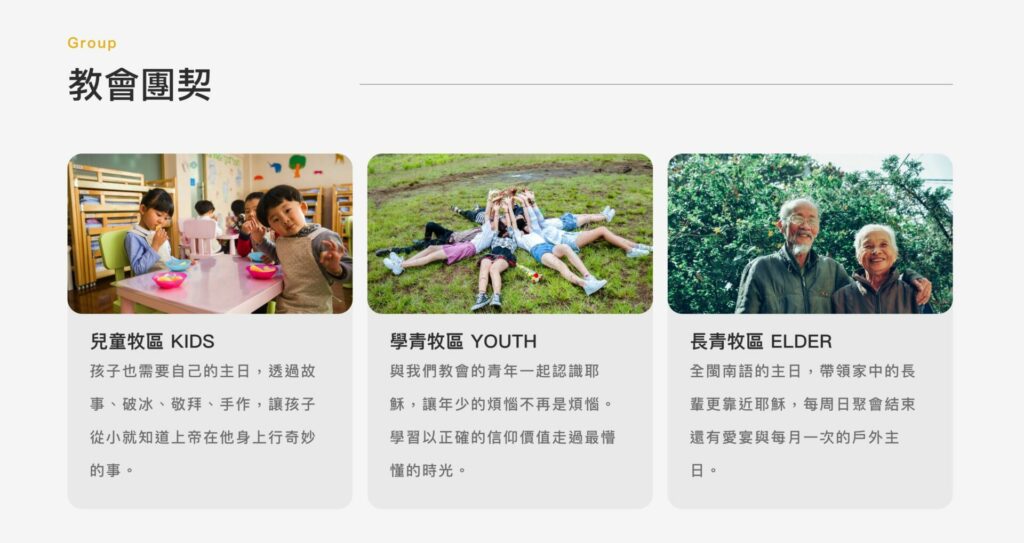
4. 模組化的段落
製作網站其實就跟製作課本很像。
- 3-1 酸鹼鹽
- 3-2 酸性水溶液
- 3-3 鹼性水溶液
在閱讀頁面的時候,把段落主題安排好,讓人閱讀時可以很清楚的感受到段落的區別。
如果沒有分段落,一個畫面當中會塞非常多的內容,會導致閱讀上的不舒服,負荷太大!

下方的教會團契案例段落區分的很清楚,段落標題、段落內容,一個畫面只會有少少的資訊,給人清楚乾淨的閱讀體驗。

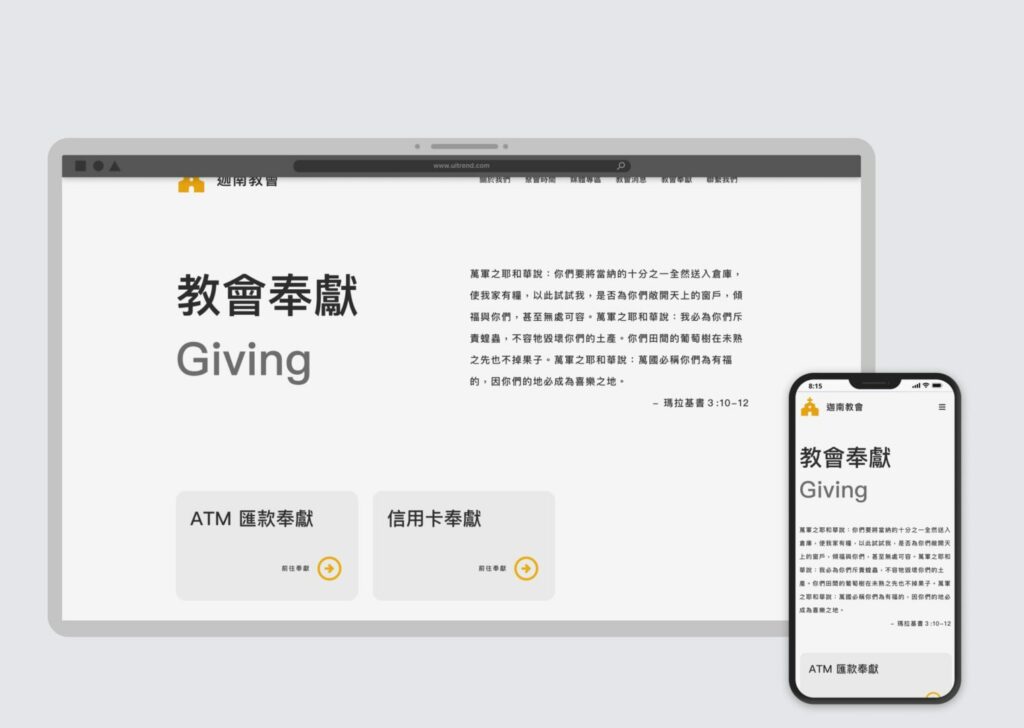
5. 響應式的設計
現代已經有 50 ~ 60% 的使用者是使用手機來瀏覽網站。因此響應式的設計非常重要!
簡單來說,響應式就是會根據使用者的裝置不同進行排版的縮放。
讓使用者可以在不同裝置之間,閱讀相同內容,也能維持好的瀏覽體驗。

Andoo 全部都達成了!
上述的五個小秘訣,其實是 UI / UX 設計師的工作之一。
要架設教會網站,保證全部的邏輯都一一達標是很辛苦的事情。
然而使用 Andoo 這個網站架設平台,我們已經完成全部的設計工作。
你要做的事情只有抽換網站內容與名稱,就可以開始經營線上的教會官網!
讓你用最省力的方式架設教會官網,Andoo 是你最佳的選擇。
